오늘 강의에서는 box-shadow 속성에 대해 알아보자!
box-shadow는 말 그대로 박스그림자라는 의미이다.
css 박스에 그림자를 값으로 설정하므로써 입체감과 웹사이트의 퀄리티를 높일 수 있다.
소스코드
li{
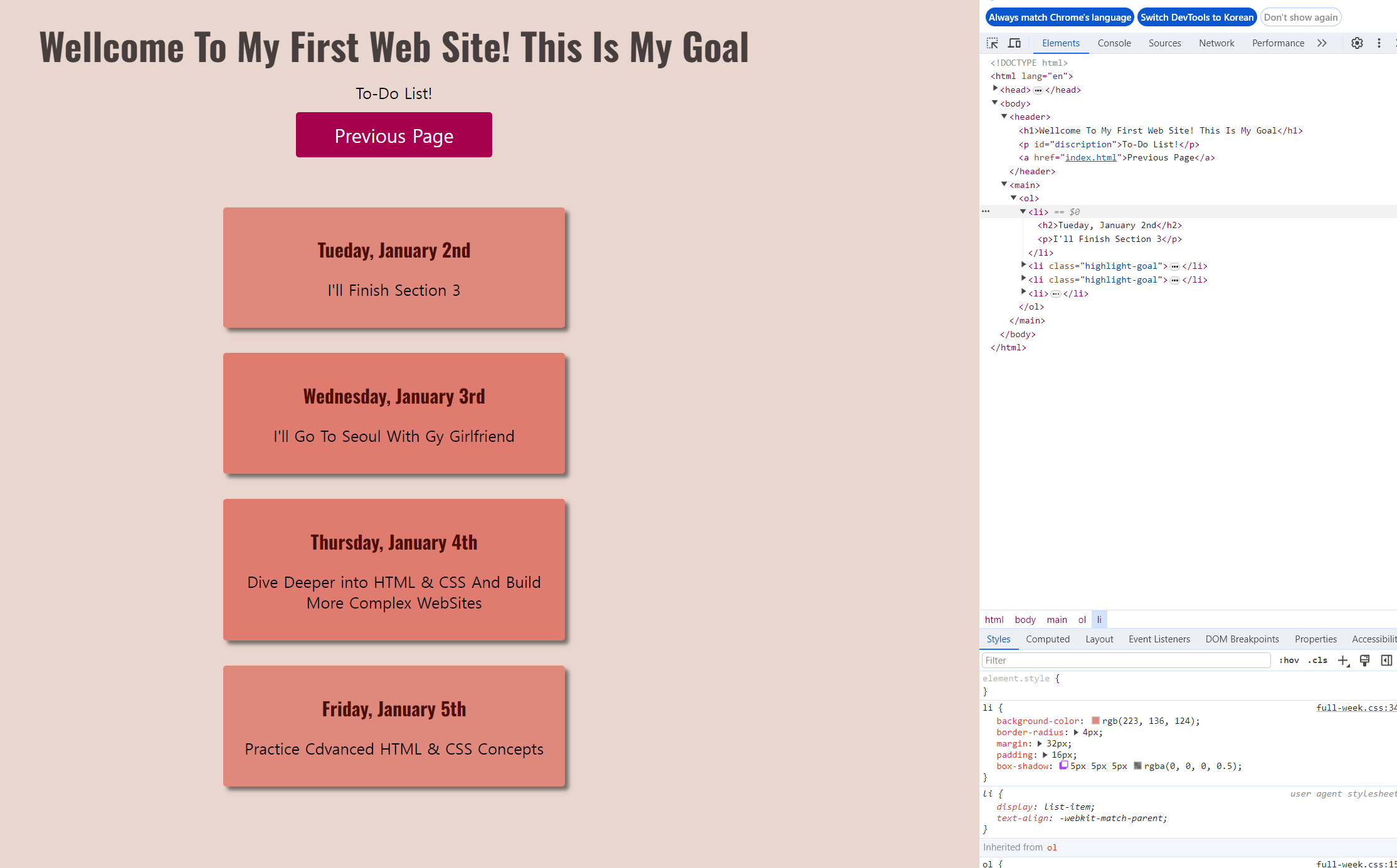
background-color: rgb(223, 136, 124);
border-radius: 4px;
margin: 32px;
padding: 16px;
box-shadow: 5px 5px 5px rgba(0, 0, 0, 0.5);
}
# 위에 코드를 설명하자면 그림자에 대해 크기를 오른쪽으로 1px 아래쪽으로 1px 흐림정도를 4px 로 설정하고 rgba를 통해 그림자의 색상과 투명도를 설정한다.
# rgba 는 rgb + 투명도이다.
실행결과
before

after

입체감 뿜뿜.
'웹개발 > HTML, CSS 응용' 카테고리의 다른 글
| [html, css 응용] 6. 마진 상쇄 (0) | 2024.01.22 |
|---|---|
| [html, css 응용] 5. css - block, inline (0) | 2024.01.22 |
| [html, css 응용] 4. css 선택자, 결합자 (0) | 2024.01.22 |
| [html, css 응용] 3. css 박스 모델 (0) | 2024.01.21 |
| [html, css 응용] 2. css의 inheritance, cascading, specificity (0) | 2024.01.21 |



