1. inheritance ( 상속 )
상속이랑 상위 요소의 속성이 자식 요소에 반영되는 것을 의미한다. 자바의 상속과 같은 맥락이다.
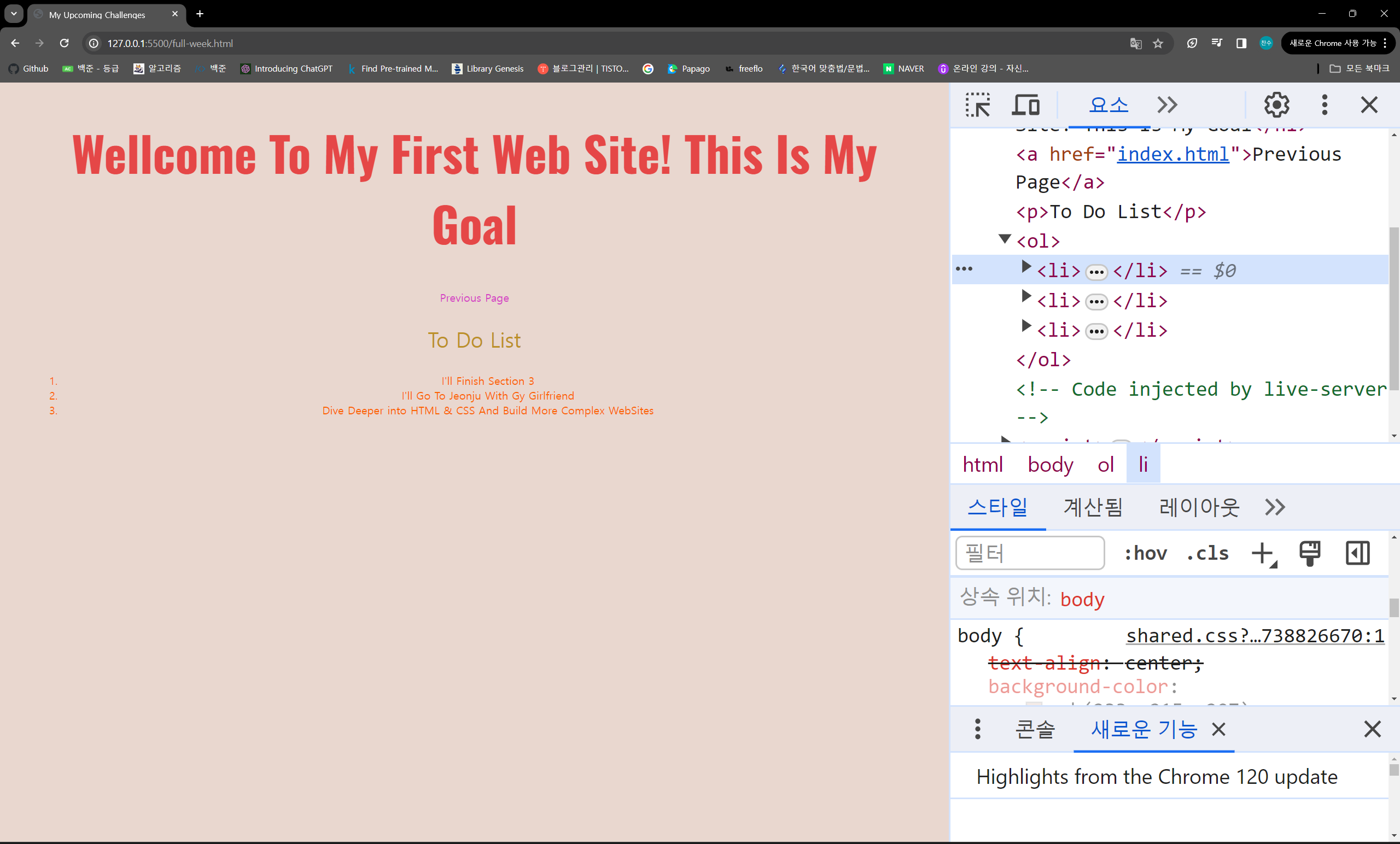
개발자 도구 F12를 눌러 html코드를 확인해 보자.

작성한 코드중 가장 하위 요소인 <li>를 살펴보면 상속 위치라고 표시 된 요소가 body, ol 두개이다.
body를 보니 실선과 투명색인 것으로 보아 직관적으로 상속이 잘 되지 않는다는 것을 느낄 수 있다. 왜일까?

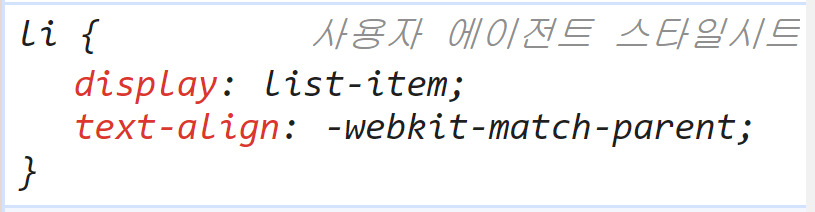
# 개발자도구 - 스타일 부분을 살피면서 text-align이 따로 명시 되어 있음을 알 수 있었다.
# 코드를 슥 보면 부모요소와 맞춤인 것을 파악할 수 있다. ( 이게 상속보다 힘이 쎈가? 에 대해 의문했다면 천재 )
# <ol>의 속성을 통해 자식 <li>의 속성을 같이 정의할 때 편리한 요소이구나. 이래서 목록화하는 텍스트를 작성할 때 유용하구나!를 알 수 있었다.
2. cascading ( 계단식 )
구글링에 여러가지가 있지만 공식 문서를 보면 상속, 인라인 작성 등을 통해 여러 속성을 하나의 요소에 반영할 수 있는데 이때 어떤 요소를 선택할 것인가? 에 대한 문제인 것 같다. 제일 큰 틀에서는 "가장 늦게 실행된 코드"가 반영된다는 것이다.
예시
ol{
list-style: none;
color: rgb(251, 255, 0);
}
li{
list-style: none;
list-style: square;
color: rgb(251, 100, 0);
}
# 이렇게 작성 했다면 <li>에서 square값이 가장 마지막에 실행 됐으니 square가 적용된다. 마치 위에서 아래로 내려오는 폭포( cascading ) 모양 같지 않은가?
# 여기서 의문점 : ol이 li부모 요소인데 왜 씹힘? 금쪽이야? 라고 생각할 수 있지만 3번째 규칙이 이를 설명한다.
3. specificity
하나의 요소 관점으로 볼 때 적용되는 속성은 가장 specificity한 속성이다.
예를 들면 위 css코드에서 li관점으로 볼 때 ol보다 li에 적힌 속성이 자신에게 더 구체적이며 body보다는 ol에 적힌 속성이 자신에게 더 구체적이다.
# 참고
구체적이라는 더 가깝다 정도로 해석해도 무리 없을 것 같다. 왜냐하면,
( 증조 할아버지 - 할아버지 - 아빠 - 나 - 아들 ) 관계에서
아들에서 증조할아버지로 갈수록 "일반화" 한다고 하고
증조 할아버지에서 아들까지 올라갈수록 "구체화" 된다고 한다.
이 개념은 객체지향 방법론에서 나오는데 참고만 해보자.
이를 통해 css의 3가지 규칙에 대해 알아보았고 자바를 먼저 공부해본 입장으로써 자바의 상속과 비슷하니 잘 알아두면 나중에 다른 언어에 적용할 때 장벽이 낮아질것 같다.
'웹개발 > HTML, CSS 응용' 카테고리의 다른 글
| [html, css 응용] 6. 마진 상쇄 (0) | 2024.01.22 |
|---|---|
| [html, css 응용] 5. css - block, inline (0) | 2024.01.22 |
| [html, css 응용] 4. css 선택자, 결합자 (0) | 2024.01.22 |
| [html, css 응용] 3. css 박스 모델 (0) | 2024.01.21 |
| [html, css 응용] 1. 리스트 이해하기 (0) | 2024.01.19 |



