오늘은 선택자와 결합자에 대해 알아보았다.
둘 다 여러 요소를 선택할 때 사용하는 것으로 선택자는 앞에서 id와 #를 이용하는 방법으로 배웠다.
이번에는 class, 결합자 등을 통해 여러 요소에 css 규칙을 적용시키는 방법을 실습해보자.
1. 선택자
실습 : class를 이용하여 4개의 li중에 가운데 2개만 색상을 다르게 해보자.
<main>
<ol>
<li>
<h2>Tueday, January 2nd</h2>
<p>I'll Finish Section 3</p>
</li>
<li class="highlight-goal">
<h2>Wednesday, January 3rd</h2>
<p>I'll Go To Seoul With Gy Girlfriend</p>
</li>
<li class="highlight-goal">
<h2>Thursday, January 4th</h2>
<p>Dive Deeper into HTML & CSS And Build More Complex WebSites</p>
</li>
<li>
<h2>Friday, January 5th</h2>
<p>Practice Cdvanced HTML & CSS Concepts</p>
</li>
</ol>
</main>
open tag에 class=""하고 따옴표 안에 넣고싶은 텍스트를 넣어주면 html에서의 코드는 끝이다.
.highlight-goal{
background-color: rgb(224, 124, 111);
}
id에서는 #를 사용한것과 같이 class의 친구는 .(dot)이다.
실습결과

가운데 두개의 색상이 변경되었고 오른쪽 스타일을 보면 .highlight-goal에 css코드가 적용된 것을 볼 수 있다.
2. 결합자
특정 테그의 자식요소에 css 코드를 적용시키고 싶을 때 부모테그 자식테그 순서대로 입력하면 된다.
<header> 태그의 자식 요소인 <p>에 적용하고 싶을 때
header p{
margin-bottom: 36px;
}

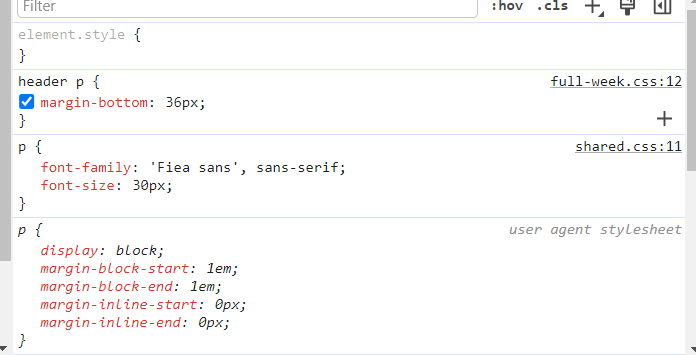
p에 margin이 적용된 것을 볼 수 있다.
'웹개발 > HTML, CSS 응용' 카테고리의 다른 글
| [html, css 응용] 6. 마진 상쇄 (0) | 2024.01.22 |
|---|---|
| [html, css 응용] 5. css - block, inline (0) | 2024.01.22 |
| [html, css 응용] 3. css 박스 모델 (0) | 2024.01.21 |
| [html, css 응용] 2. css의 inheritance, cascading, specificity (0) | 2024.01.21 |
| [html, css 응용] 1. 리스트 이해하기 (0) | 2024.01.19 |



