링크란?
웹페이지를 사용할 때 텍스트 또는 버튼, 이미지를 통해 다른 웹페이지를 open한 경우가 있을 것이다.
이 방법을 링크로 구현할 수 있다. html 태그 a( 앵커 요소 )를 이용하면 텍스트에 링크를 추가할 수 있다.
실습
# <a></a> 태그를 이용한다.

실행 결과

# 결과를 보니 바뀐게 없다. 왜일까?
# 어떤 웹페이지를 open할 것인지 브라우저에게 알려주는 명령이 없기 때문이다.
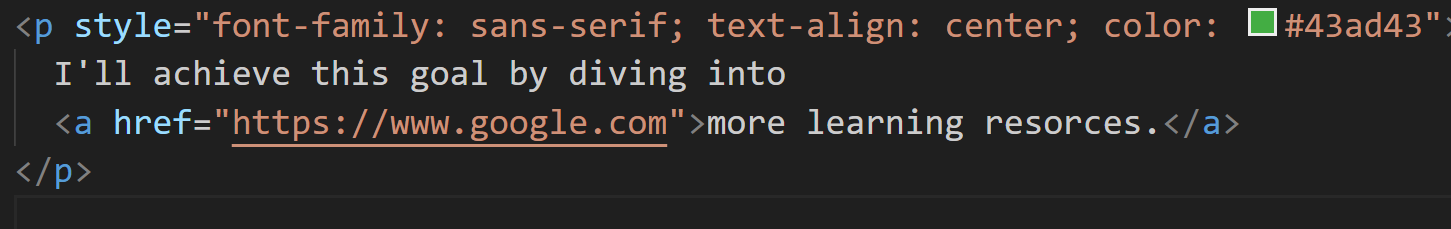
# 이 명령은 html속성인 href( hyperlink refference )을 이용하여 링크를 지정해 주면 된다.

실행 결과

클릭 후

'웹개발 > HTML, CSS 기초' 카테고리의 다른 글
| [html, css 기초] 9. html 기본 구조 (0) | 2024.01.18 |
|---|---|
| [html, css 기초] 8. css - style (0) | 2024.01.18 |
| [html, css 기초] 6. 코드 포멧 하는 방법 (0) | 2024.01.17 |
| [html, css 기초] 5. css 스타일링 (0) | 2024.01.17 |
| [html, css 기초] 4. html 속성과 css (0) | 2024.01.17 |



