1. 이론
앞선 강의에서 텍스트파일을 통해 코드를 구현 해 보았다. 하지만 프로젝트를 진행할 경우 텍스트 파일만을 이용하여 코드를 구현하는 것은 매우 불편하고 시간이 많이 소요 되기 때문에 우리는 무료로 배포되어 있는 vscode ( visual studio code )라는 편집기를 통해 보다 쉽게 코드를 구현할 수 있다.
2. 실습
# vscode 설치 과정은 생략 ( 구글 - vscode 설치방법 검색 )
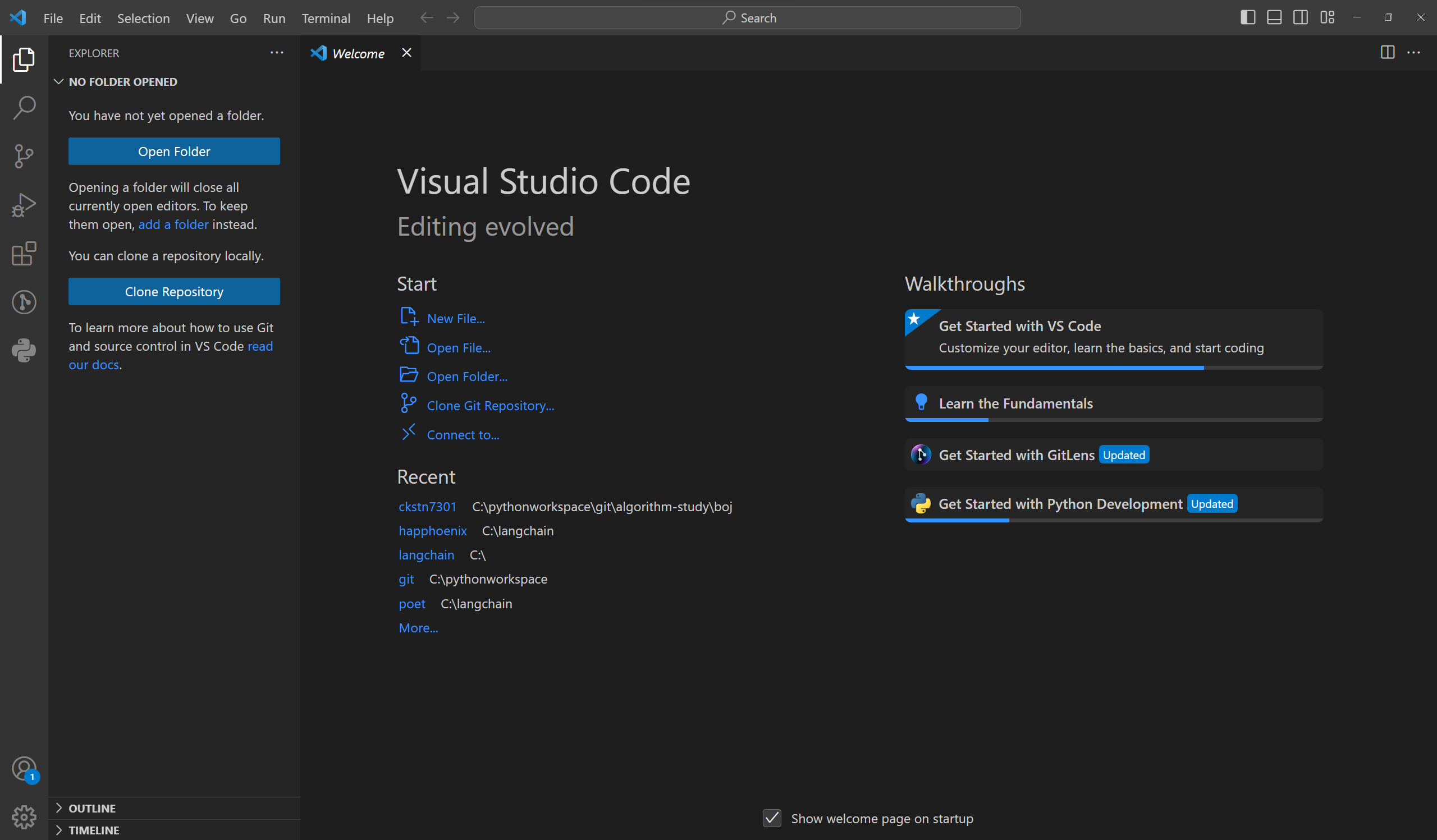
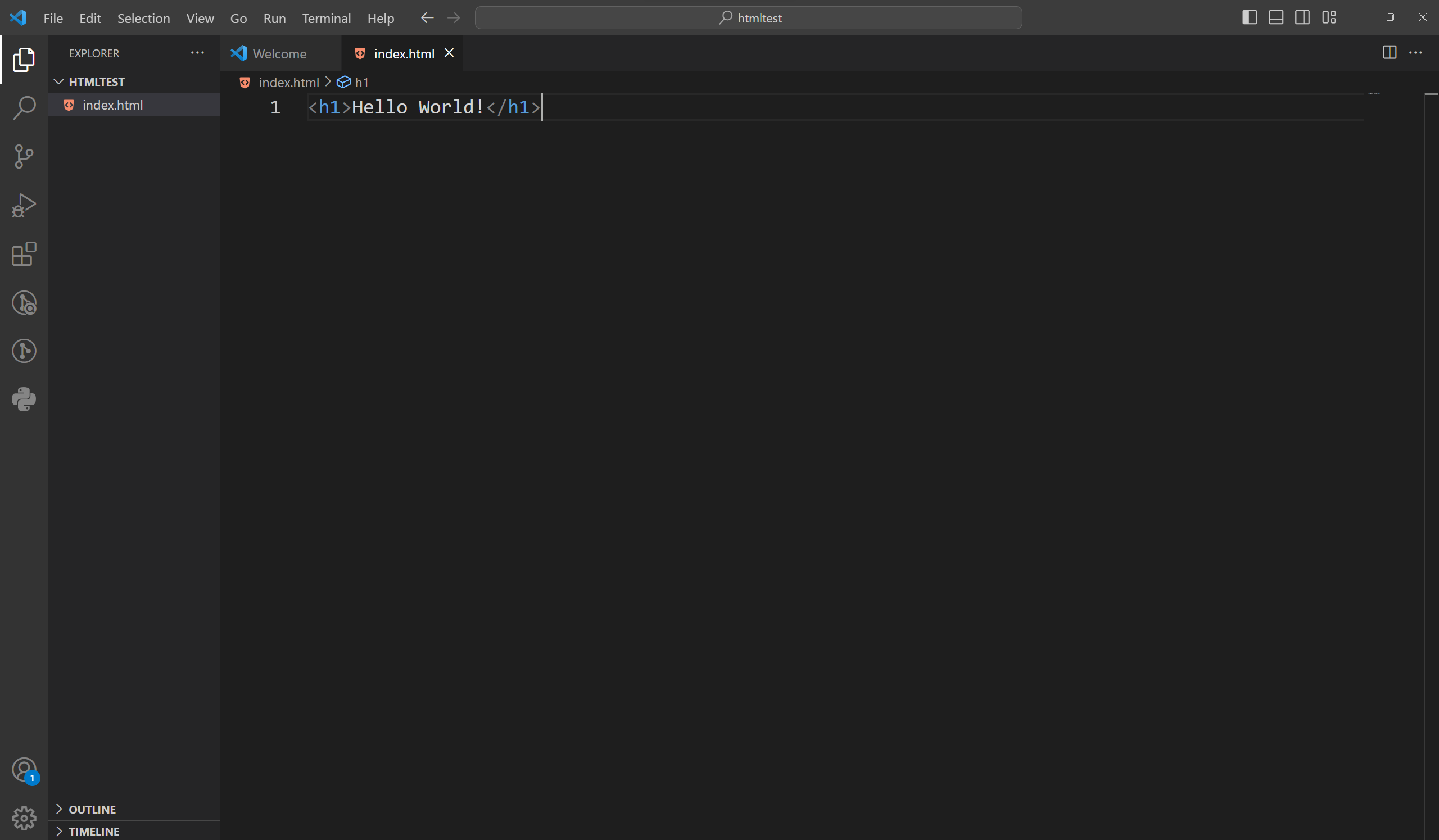
# 바로 vscode를 실행한 뒤 Start - Open Folder를 클릭하여 이전 강의에 생성한 index.html을 open한다.

# File - open Folder를 클릭하면 왼쪽 창으로 폴더를 관리할 수 있다.

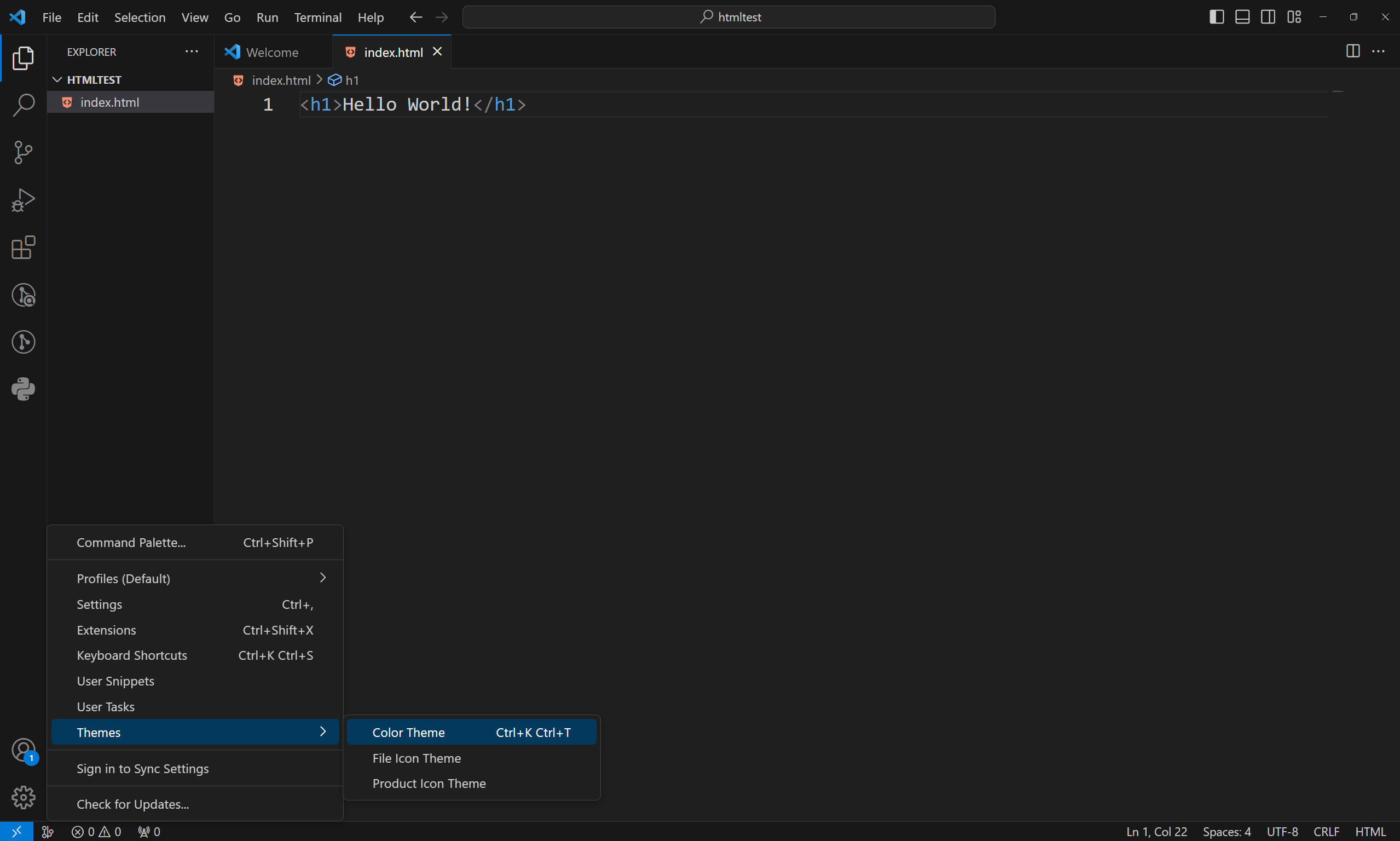
# 테마는 설정( 톱니바퀴 ) 모양을 클릭한 뒤 Themes -> Color Theme -> Dark 로 설정할 수 있다.

vscode와 같은 편집기는 <h1>과 같은 태그를 강조해서 가독성을 높여주며 여러 확장 기능을 통해 개발자가 편리하게 구현할 수 있는 환경을 조성 해 주므로 가급적 이용하길 권장한다.
'웹개발 > HTML, CSS 기초' 카테고리의 다른 글
| [html, css 기초] 6. 코드 포멧 하는 방법 (0) | 2024.01.17 |
|---|---|
| [html, css 기초] 5. css 스타일링 (0) | 2024.01.17 |
| [html, css 기초] 4. html 속성과 css (0) | 2024.01.17 |
| [html, css 기초] 3. html 요소 (0) | 2024.01.17 |
| [html, css 기초] 1. html 페이지 만드는 방법 (0) | 2024.01.17 |



